threejs基本使用
一、什么是threejs?
threejs是基于WebGL的一个开源的框架。
二、WebGL支持浏览器支持度。
http://caniuse.com/#search=webgl
三、怎么使用threejs
主要构成三大部分: scene camera renderer
scene(场景): 所有物体的容器。
在浏览器创建一个容器
var scene = new THREE.Scene();
camera(相机): 映射物体的工具。
相机的分类:
1、透视相机
特点: 远近看物体的大小不同,远小近大。类似人眼。
var camera = new THREE.PerspectiveCamera(fov, aspect, near, far);
// 参数:
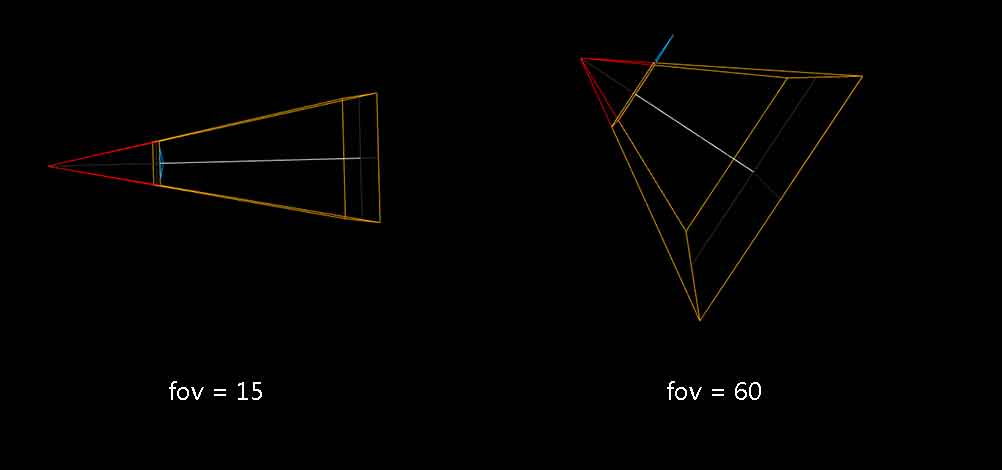
// fov: Camera frustum vertical field of view. Default value is 50. 简单理解就是一个夹角 具体表现见下图
// aspect: Camera frustum aspect ratio. Default value is 长宽比
// near: Camera frustum near plane. Default value is 0.近平面
// far: Camera frustum far plane. Default value is 2000. 远平面
 fov图一
fov图一
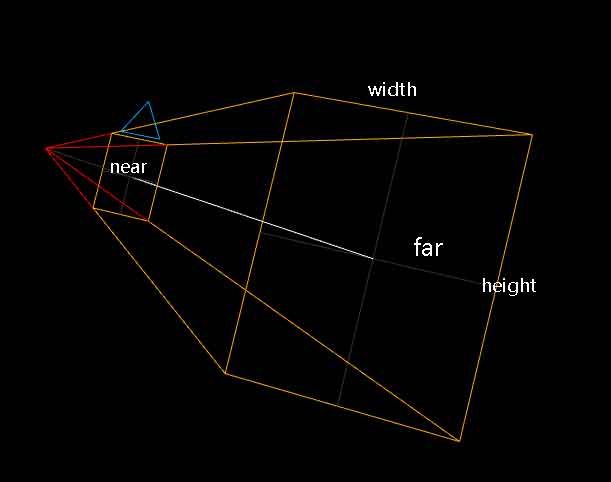
 PerspectiveCamera图二
PerspectiveCamera图二
2、正投影相机 特点: 远近看物体都是同等比例。
var camera = new THREE.OrthographicCamera( left, right, top, bottom, near, far );
// 参数:
// left: 左平面距离相机中心位置的距离
// right: 右平面距离相机中心位置的距离
// top: 顶平面距离相机中心位置的距离
// bottom: 底平面距离相机中心位置的距离
// near: 近平面
// far: 远平面
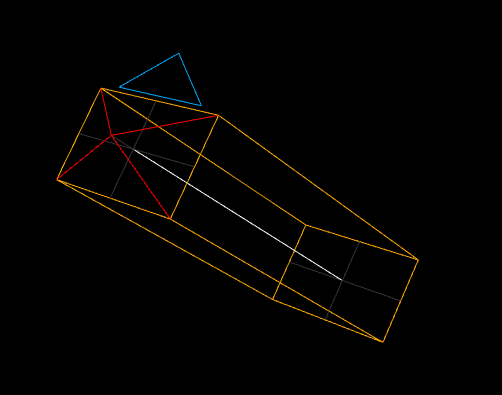
 OrthographicCamera图三
OrthographicCamera图三
renderer(渲染器): 将相机照射的物体显示在画布中。 主要有以下两种,参数具体参见文档
var renderer = new THREE.WebGLRenderer();
var renderer = new THREE.CanvasRenderer();
一个简单的例子:
//构建场景
var scene = new THREE.Scene();
//构建相机
//PerspectiveCamera(视野,长宽比,远近面)
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.x = 0;
camera.position.y = 0;
camera.position.z = -200;
//渲染器
var renderer = new THREE.WebGLRenderer({antialias: true});
//设置画布大小
renderer.setSize(window.innerWidth, window.innerHeight);
//添加至body中
document.body.appendChild(renderer.domElement);
//创建元素
var geometry = new THREE.BoxGeometry( 50, 20, 30); //几何体
var material = new THREE.MeshNormalMaterial();
var cube = new THREE.Mesh( geometry, material );
scene.add( cube );
//鼠标控制
var controls = new THREE.OrbitControls( camera, renderer.domElement );
//渲染元素
function render() {
//不使用setTimetout为了防止掉帧
requestAnimationFrame( render );
renderer.render( scene, camera );
}
render();